Morpho update Desktop/Laptop link app download link: https://rdserviceonline.com/ -download-windows (http) WindowsRDServiceV2.0.1.60-HTTP
Vles who face login error with MORPHO device on desktop for digipay. Kindly use this rd drivers.
Update rd with same drivers.
Saturday 29 October 2022
DIGIPAY MORPHO UPDATE
Friday 28 October 2022
10 Best Free Blogging Sites to Build Your Blog for Free in 2022: Tested, Compared and Reviewed
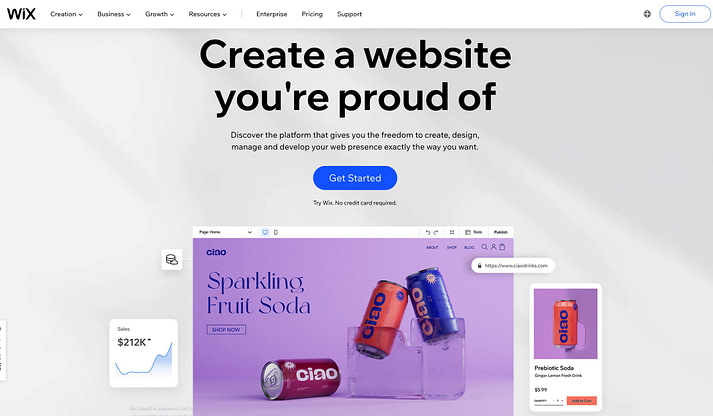
1. Wix (www.wix.com)
The nice thing about Wix is that it has free hosting included, so you just need to arrange the layouts, pick a template, and you’re all set. It provides a nice collection of free and premium themes and templates for different purposes, including blogging.
To launch a Wix blog, just sign up and make a choice: you can either let the Wix ADI create a site for you based on a questionnaire or build your blog yourself – which includes selecting a template and arranging the layouts via the WYSIWYG editor. If you go with the second option, all you need to do is to find a beautiful template and start customizing everything on the front-end, in a live preview mode.
You can add multiple elements to your pages, from multimedia widgets to backgrounds, menus, typography, forms, video boxes etc. When you think the site is ready, click Publish and start blogging your stories. After publishing, you can return anytime to edit the content blocks.
Read more about the differences between Wix and WordPress and see some great Wix website examples.
2. WordPress (www.wordpress.org)

WordPress.org is the king of free blogging sites. It is a free platform, but you need to build the site mostly by yourself afterward. You also have to host the software yourself. While you can find some free WordPress hosting, a better long-term strategy is to pay a moderate amount for a solid WordPress host.
This is where Bluehost comes into play. Not only is it very cheap (the Basic plan starts at just $2.75 per month when you sign up for three years), but it also provides solid features, including a free domain name, 50GB of disk space, unmetered bandwidth, free SSL, and 100MB of email storage per account. At this very moment, Bluehost is the cheapest sensible WordPress hosting you can find out there.
Because you’re hosting the WordPress software yourself, you have full control over how your site looks and functions, as well as how you make money from your site. But the flip side is that the setup process is a little bit more hands-on.
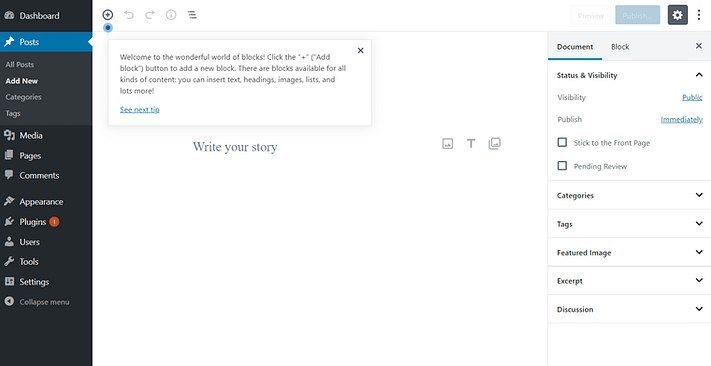
Here’s what the WordPress interface looks like when creating a new post:

On the opposite side, there’s WordPress.com, which is the other face of WordPress – a platform used mostly for personal blogs because it’s easy to set up and free (if you’re okay not having a custom domain name). However, you’re also quite limited in the way you can customize the site.
And especially if your plan is to monetize your blog in any way, the free WordPress.com version will prevent you from doing that.
Considering this, we recommend you to get started with Bluehost. There is a 30-day money-back guarantee in place – in case you change your mind with the whole blogging experiment, just ask for a refund.
Read this for more on the difference between WordPress.com and WordPress.org.
3. LinkedIn (www.linkedin.com)

You probably didn’t see this one coming. LinkedIn isn’t most people’s first choice when considering which of the free blogging sites to choose. That being said, it really does deserve some attention!
Two main reasons for this: easy to use tools, and pre-existing audience.
About that second thing – the audience – what’s great about LinkedIn’s user base is that those are highly focused users, professionals and business owners. In fact, it’s reported that more than 30 million businesses are active on LinkedIn. And they’re not just there for the sake of it. Other data indicates that 94% of B2B marketers use the platform as one of their primary lead sources.
In short, LinkedIn just works as a platform where you can get exposure, and this makes it one of the best free blogging sites of them all.
From a technical point of view, publishing on LinkedIn is easy. Just go to your LinkedIn feed and use the “Start a post” widget at the top of the page. To convert your status into a full post, click on “Write an article on LinkedIn” to open the full-screen editing window.
This is where you can find all the editing tools that you’re used to – for text formatting, adding images, and more.
If you want to learn more about how blogging on LinkedIn works, read this in-depth guide.
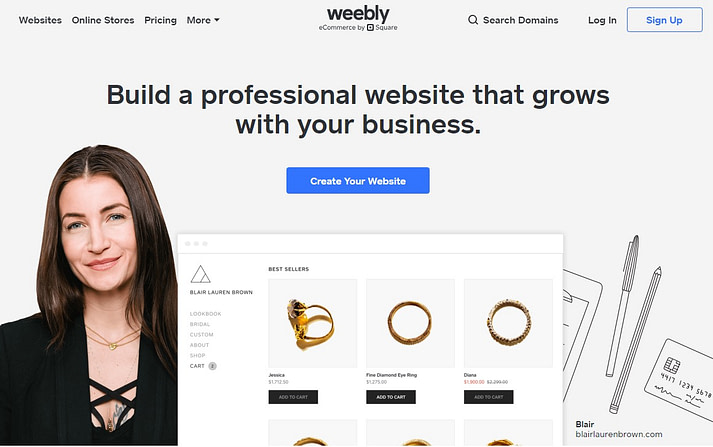
4. Weebly (www.weebly.com)
Weebly is another website builder that you can use not only to blog but also to sell products or showcase your portfolio. It is somewhat similar to Wix to the extent that it provides a WYSIWYG editor with drag-and-drop elements. If you want to add a certain button, you can simply drag it to the page and customize it. The same happens with photo galleries, slideshows, and any other multimedia element.
Weebly provides sidebars, media boxes, forms, ad spaces, social media icons, newsletter subscription, and many more. Moreover, the platform comes with built-in analytics and lets you use your own customized domain (for which you need to pay).
On the free plan, you get five custom pages, a Weebly subdomain, 500MB storage, and ad spaces.
5. Medium (www.medium.com)

Medium is a multipurpose platform tackling diverse topics, where anyone with an account can write. Unlike most other free blogging sites, the big advantage of Medium is that your articles will be exposed to a wide audience since the platform is visited by 60 million readers (*) per month (and the number increases every year).
It’s super simple to use – you pretty much just sign up and start writing. But the downside is that all your content is on Medium. That is, you’re not really building your own “space” like you would with WordPress. Read this post for more on the differences between WordPress and Medium.
6. Ghost (www.ghost.org)

This is another WordPress-like blogging platform. While the Ghost software can be downloaded for free, you need paid hosting for fuel. DigitalOcean is a great service that supports Ghost: it is cheap and comes with a bunch of nice features to get you started.
The downside is that installing Ghost isn’t as straightforward as WordPress, and you might have to get your hands dirty with some server work – depending on the host you choose for your blog.
To create a post in Ghost is easy once you set up your website. The editor is simple and minimalist, and it offers a live preview of your text on the right side of the screen. On the front-end, you get a Medium vibe, so it’s nice. Near the editor screen, there is a sidebar with settings, where you can choose your preferences.
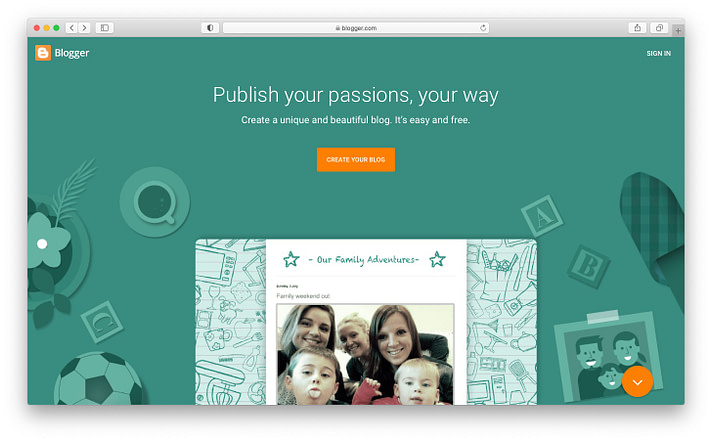
7. Blogger (www.blogger.com)

Blogger is one of the oldest free blog sites, though its popularity has dipped in recent years.
It’s a solid solution for personal blogs, but it’s not the best resource for professional use. It works just like the other hosted platforms: you need to create an account first in order to use it. After you create it (which is simple), you have to pick one of the default themes and you can start writing your thoughts down. This platform has an interface similar to a Google+ profile and the editor looks like a Word page.
Blogger delivers a bunch of themes to choose from, each providing different skins, advanced color filtering, and various minimalist gadgets (aka widgets). But nothing too fancy or any advanced design customization. In general, Blogger has simple appearance options, so the focus stays more on the writing part. A nice part about this site is that it comes with ad spaces that you can place within your content pieces.
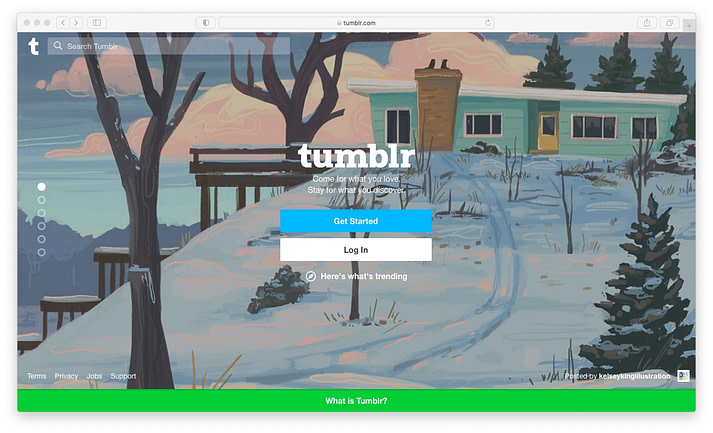
8. Tumblr (www.tumblr.com)

Tumblr is one of the original free blogging sites on the web. It’s just a bit ‘milder’ than the others on the list. Unlike the rest of the platforms that are mostly created for publishing purposes, this one here is more oriented to multimedia or social media-like content. The interface of Tumblr is more playful and is easy to get started with – you can simply sign up and then you’re allowed to start posting.
Just like a regular blogging platform, it provides multiple post formats for different types of content. The thing with Tumblr is that it is purely for personal use and wouldn’t put up a great solution if you have business-oriented plans. It is simplistic, offers basic customization options and, like I said earlier, has more of a social media vibe.
Despite not being built for business, it does let you display ads on your page, use affiliate links, and integrate your blog with Google Analytics.
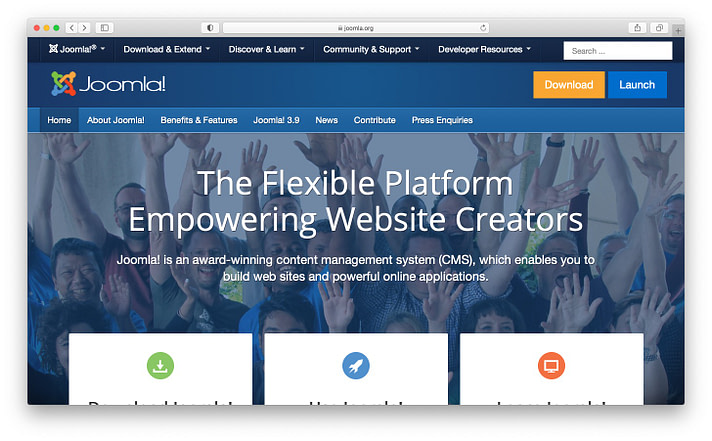
9. Joomla (www.joomla.org)

Joomla is similar to WordPress.org but not as obvious when considering the free blog sites available out there. Just like WordPress, the software is free but needs hosting and a domain. As in the WordPress case, we recommend Bluehost because it is both very cheap and reliable (and it includes a free domain).
In general, Joomla has a flexible interface that can be used not only for blogs but also for more complex websites (you can choose from a variety of templates and extensions to add custom functionality).
When it comes to the ease of use, the platform provides an old-school editor, that somehow looks like Microsoft Word. It allows you to choose the font, color, size, emoticons, tables, or background. I mean, the tools in the menu make you feel like you’re in a Word window.
The Joomla editor is tabbed. The first tab is the classic texting window per se, then you need to switch tabs to select the post categories, tags, date, meta description, keywords etc.
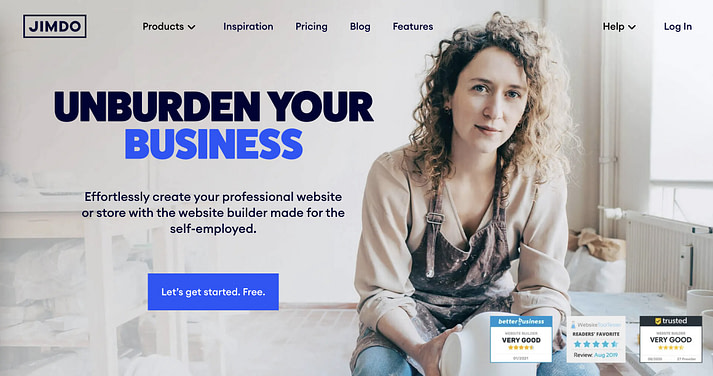
10. Jimdo (www.jimdo.com)

 Best for…people who do not need a blog of a high complexity.
Best for…people who do not need a blog of a high complexity.Jimdo is more than just an example of free blogging sites. However, in its free version, blogs are the most recommended, given Jimdo’s basic features. So you can quickly create a website with Jimdo by going through a few items (you take a basic questionnaire about your site’s purpose). After you check these options, your site is automatically created based on your picks. The downside of Jimdo is that you can’t have a custom domain (at least not for free) and you can’t remove the ads unless you upgrade.
An important aspect of Jimdo, though, is that it is a page builder: you create blog posts right via the front-end and not via an editor (like the other blogs do). This means that you need to go to every content box on a live page and edit it on the spot, without being redirected to another page. The footer and the logo can be edited the same way. When it comes to the content elements, you have a few options: simple text, text with image, photo gallery, columns, buttons etc.
Via the left sidebar, you can make more tweaks, such as adding the post’s date, title, category, status (published or draft), summary, and image preview. In short, your article will be entirely built from many individual elements that you will edit separately. Text, picture, button… the order is up to you.
Thursday 27 October 2022
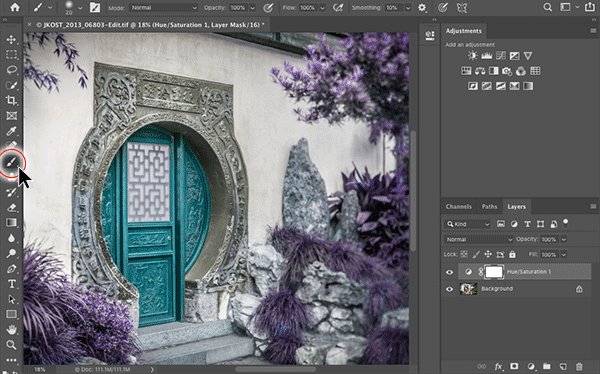
Here are 30 of my favorite ways to streamline Photoshop’s interface including customizing tools, panels, menus, workspaces, view options, screen modes, font size, and more!
Cycle Through Nested Tools — To save screen real estate, Photoshop nests similar tools together in the Toolbar. To quickly cycle through nested tools, Option -click (Mac) | Alt-click (Win) on the tool.
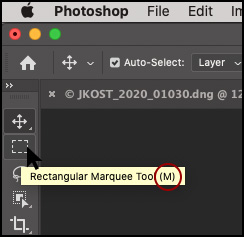
Shortcuts for Tools — Any tool in the Toolbar can be assigned a letter as a keyboard shortcut in order to access it more quickly. To view the keyboard shortcut assigned to a tool, hover your cursor over the tool to display the tool tip or, click and hold on a tool to view the nested tools (the shortcut is listed to the right of the tool name).

Photoshop assigns the same shortcut to
multiple, similar, tools. For example the Lasso, Polygonal Lasso, and
Magnetic Lasso tools all have the shortcut “L” assigned to them. To
cycle through tools that use the same keyboard shortcut, add the Shift
key (for example, Shift + L will cycle through the Lasso tools). If you
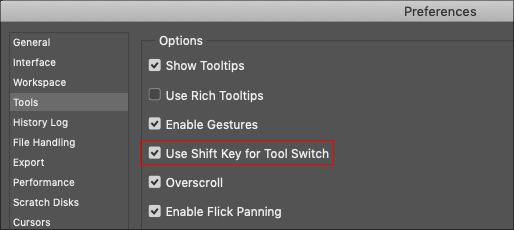
prefer to cycle through tools that have the same shortcut without using the Shift key, choose Preferences > Tools and disable Use Shift Key for Tool Switch.
If a tool doesn’t have a shortcut key
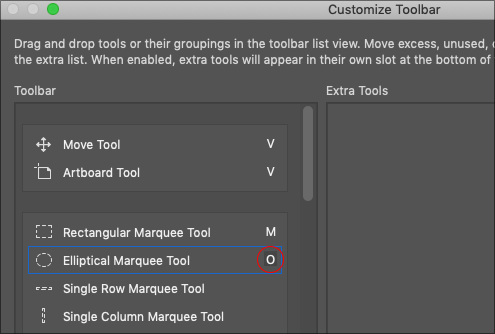
assigned (or has one that you don’t like), choose Edit > Toolbar and
use the editor to assign your own custom shortcuts by clicking in the
empty space to the right of the name of the tool. To remove a shortcut,
select it and tap the Delete key.
Customizing the Toolbar — This video The Start and Recent Files Workspaces and Customizable Toolbar in Photoshop, demonstrates how to show, hide, and rearrange and regroup tools using the Customize Toolbar editor.
Display Tools as a Double Column — The Toolbar can be displayed as either a single or double column (the double column can be very useful if you like to show a large number of tools). Click the double arrows (chevrons) at the top of the tool bar to toggle the layout.

Tools that Toggle —There are several tools which, with the help of a keyboard modifier, can be temporarily toggled to another tool. For example, to temporarily toggle between the Slice/Slice Select tools or the path/Direct Selection tools hold the Command (Mac) | Control (Win) key. Similarly, Option (Mac) | Alt (Win) toggles between the Sharpen/Blur tool or the Dodge/Burn tool. The advantage to using the keyboard modifier is that many attributes such as brush size remain the same between tools.
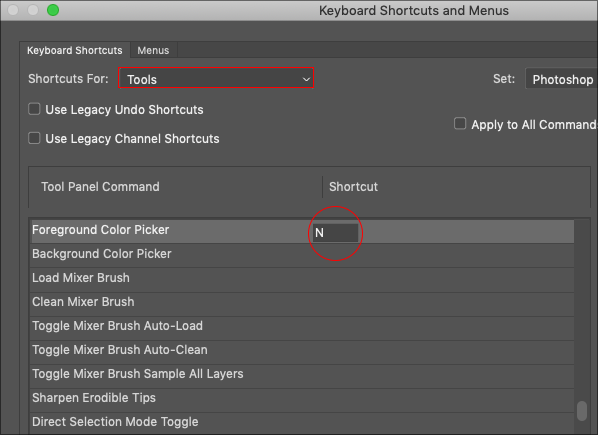
Assigning Keyboard Shortcuts to Tool Options —
Several tools have features, accessible via the Options bar, which can
be assigned keyboard shortcuts by selecting Edit > Keyboard
Shortcuts. Select “Shortcuts For: Tools”, scroll down to the bottom of
the list, and assign shortcuts to features such as displaying the
Foreground or Background Color Picker, Loading and Cleaning the Mixer
Brush, Sharpening Erodible Tips and more.
Spring Loaded Cursors — To temporarily access a tool, press and hold the shortcut for the tool. When you release the cursor, Photoshop returns to the previously selected tool. For example, when painting in Photoshop, it can be helpful to use the Rotate View tool to rotate a document on the screen (allowing more natural hand positioning and movement) without actually rotating the contents of the document. With the Brush tool selected, instead of tapping “R” to select the Rotate View tool, press and hold the “R” key to temporarily access the tool. Rotate the document as needed and when finished, release they “R” key to return to the Brush tool.
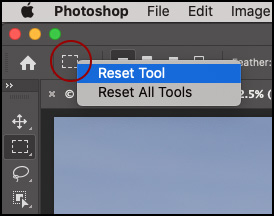
Resetting Tools —Right -click (or Control -click on Mac) the tool icon in the Options bar (officially called the Tool Preset Picker) and choose between Reset Tool and Reset All Tools to reset the tool options (found in the Options bar) to their default state. This shortcut is a great way to trouble-shoot a tool when it’s not working as you think it should (perhaps the tool’s blend mode, feather, or other option was changed the last time you used it). Note: this shortcut doesn’t reset the visibility or grouping of the tools, only their options.

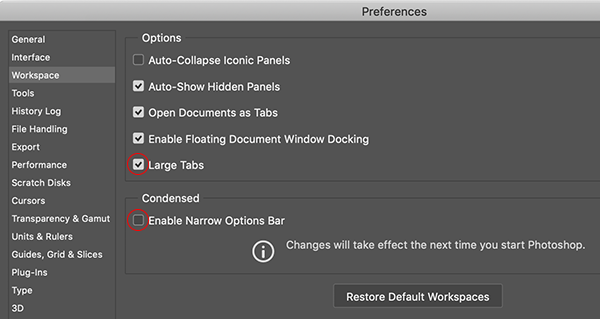
Toggling Tool and Panel Visibility — Tapping the Tab key will hide the Toolbar as well as panels. Tapping again displays them. Shift + Tab toggles the visibility of only the panels. While the panels are hidden, positioning the cursor at the edge of the screen (or application frame on Mac) will display the panels (in order to access the tools/options that you need) and, when you move your cursor away, Photoshop automatically hides them. Note: to disable this feature, choose Preferences > Workspace and uncheck Auto-Show Hidden Panels.

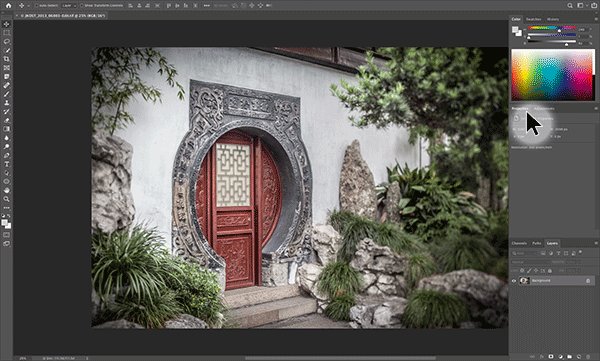
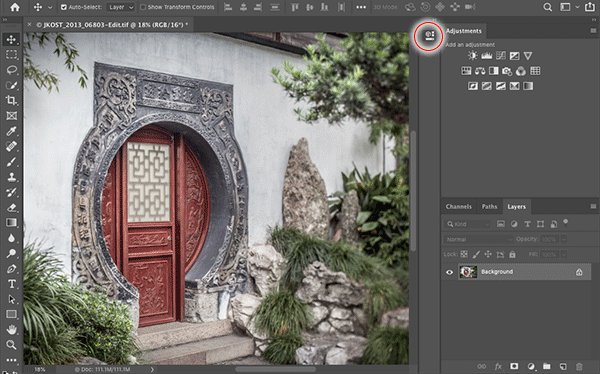
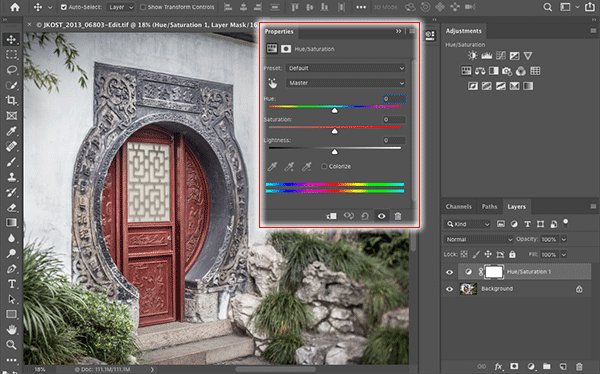
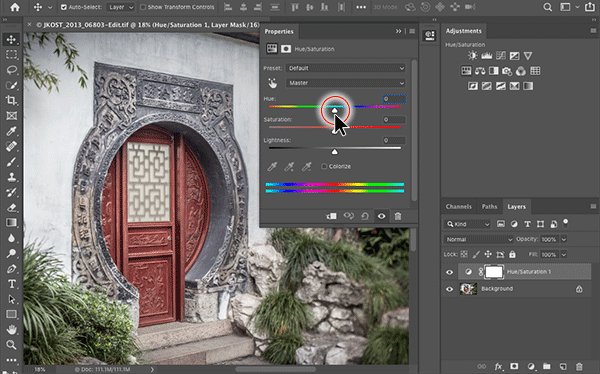
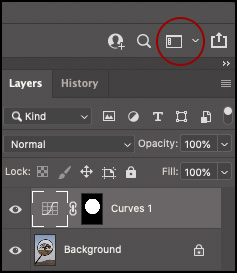
Auto-Collapse Iconic Panels — In the animation below, the Properties panel starts in the collapsed, iconic state. Clicking the Adjustment Layer icon adds an adjustment layer and the Properties panel automatically expands. After making an adjustment (and with the Auto-Collapse Iconic Panels preference enabled), selecting another tool/layer etc. automatically collapses the Properties panel back to iconic view. If you prefer to manually expand iconic panels, and leave them in their expanded state, choose Preferences > Workspace and disable Auto-Collapse Iconic Panels.

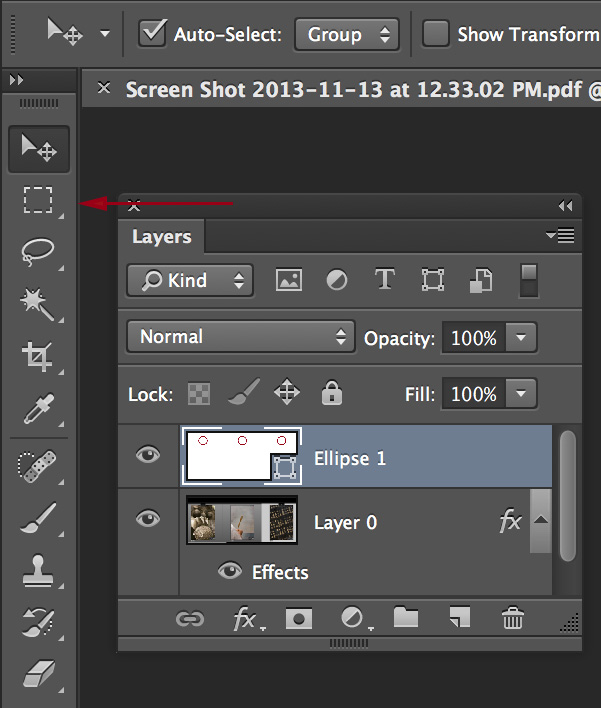
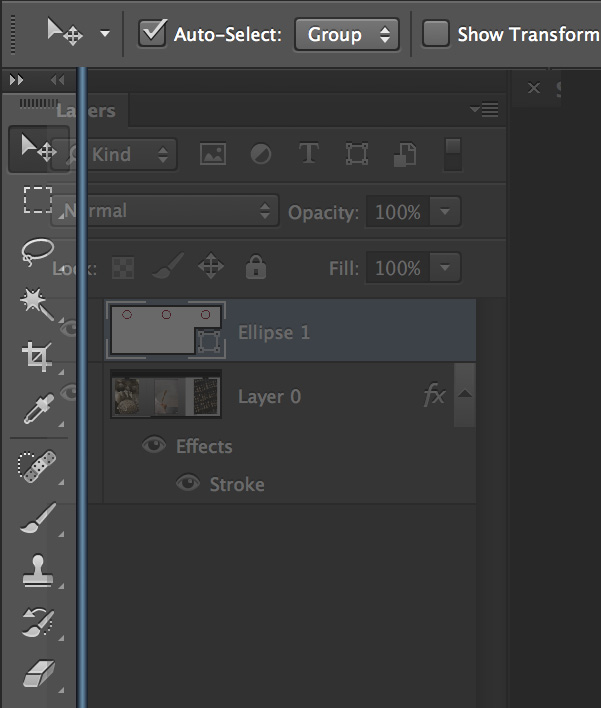
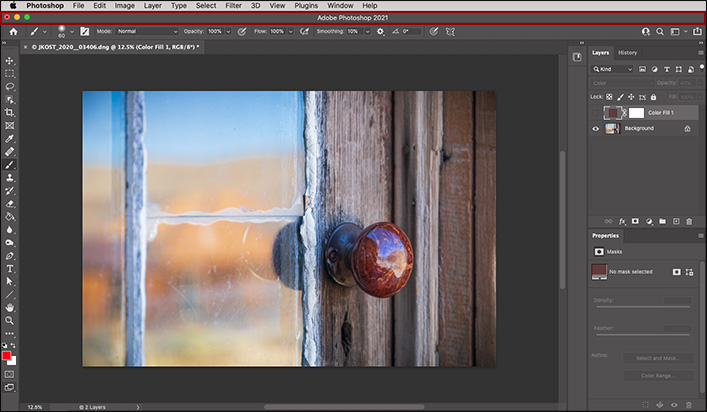
Rearranging Panels — I find it well worth my time to configure the panels that I am going to need for a specific project or type of task and then save them as a custom workspace so that I can quickly return to them. For example, the panels I use for compositing images are quite different than those I use when working with text or video. In the screenshot below, you can see that I also dock the panels that I use most often to the Tools (on the left side of the screen). This saves significant time over the course of the day by eliminating the need to travel back and forth across my monitor to select different panel options, tools, and tool options. I have also placed the Properties panel below the Layers panel so that when I add an adjustment layer, my cursor is automatically above the options for that layer.

In order to dock the panels to the
tools, drag either the panel’s tab (that displays the name of the panel)
or the grey bar at the top of the panel and reposition it to slightly
overlap the tool bar.
When the cyan highlight appears between the tool bar and the panel, and release the cursor. Note, if you do not “doc” the panels, they will float and be displayed above any open documents.
Saving Custom Workspaces — To create a custom Workspace, rearrange the panels that works best for your workflow, and use the Workspace Picker (on the right of the Options bar) to choose New Workspace. Give the custom Workspace a name, and save the Workspace. For added flexibility, Workspaces can also contain custom Keyboard Shortcuts, Menu items and Toolbar settings. Note: Workspaces can also be saved via Window > Workspace > New Workspace. Saved workspace(s) will appear at the top of the list in the Workspace Picker.

Working with Multiple Monitors — To take advantage of additional screen real estate on a secondary monitor, you can move Photoshop’s panels, Toolbar, and Options Bar to the secondary monitor (and save their location as a part of a Workspace).
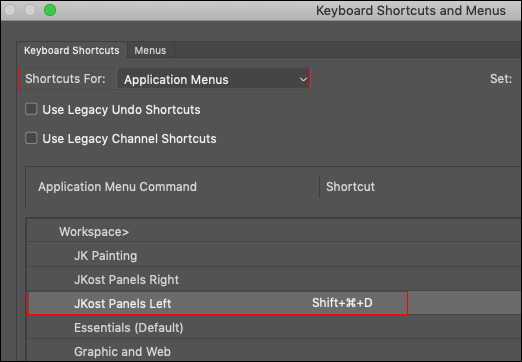
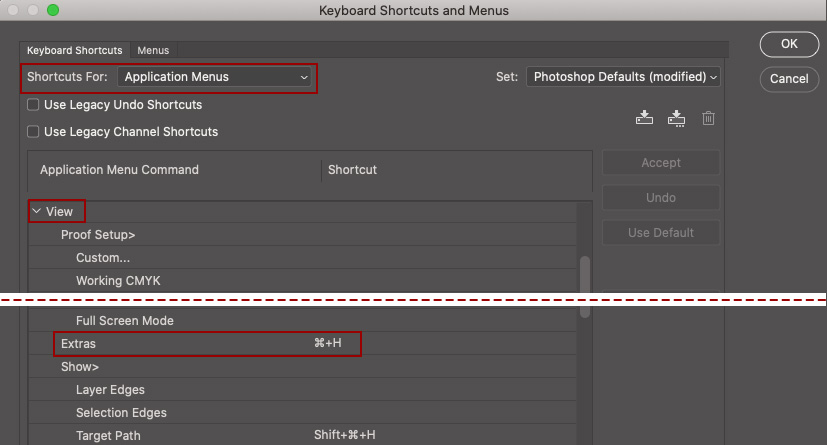
Assigning Custom Keyboard Shortcuts to Toggle Workspaces — To
assign a custom keyboard shortcut to a Workspace, first create and save
the Workspace. Then, choose Edit > Keyboard Shortcuts (or Window
> Workspace > Keyboard Shortcuts & Menus), and select
“Shortcuts For: Application Menus”. Toggle the disclosure triangle next
to Window, and scroll down to locate your custom workspace. Click in
the blank area (to the right of the Workspace name) to add a custom
shortcut.
To see a step-by-step of how to create, save, and delete workspace, view this free video (Switching and Saving Workspaces) from Lynda.com/LinkedIn Learning.
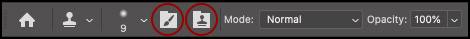
Quick Access to Panels for Painting Tools — Some painting tools (such as the Brush, Healing Brush, Art History Brush, Clone Stamp etc.) have additional options which are available in panels. Click the associated panel’s icon next to the Tool Preset Picker in the Option bar to quickly toggle the visibility of the associated panel.

When using the Clone Stamp Tool, click the Brush Settings or Clone Source icons to reveal the corresponding panels.
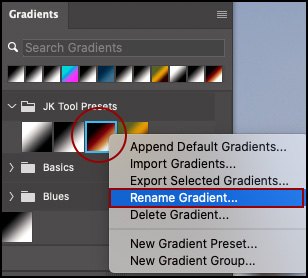
Renaming Items in Panels — Double click the thumbnail or name of an item in a Panel to rename it. Note: when working with some types of layers (shapes, type, fill etc.) where double clicking on the preset’s thumbnail in the Panel would update the contents of the layer, right -click (or Control -click on Mac) on the thumbnail for the item and choose Rename form the context sensitive menu.

Entering Values in Panels — For almost all text/numeric entry fields in a panel (as well as dialog boxes and in the Options bar), clicking on the icon or text next to the field will highlight the values associated with it. For example, with the Lasso tool selected, Clicking on the word “Feather” in the Option bar will highlight the text entry field making it easier to simply type in your desired values/text. Use the Tab key to move between numeric entry boxes. Note: one of the fields must be active in order to tab to another. In addition, once the field is highlighted, the up/down arrow keys increase/decrease the value by one unit. Add the shift key to increase/decrease the value by 10 units. Photoshop also supports addition (+), multiplication (*), subtraction (-) and division(/) in many text entry fields.
Changing Height and Width Values in Dialog Boxes — In dialog boxes referencing width and height (New File, Image Size, Canvas Size, etc.) if you change units of measurement for one of the dimensions Photoshop will automatically match the units for the other dimensions (i.e. if you select pixels as the units for width, Photoshop automatically changes the height to pixels). If you need to enter in two different units of measurement, holding down the shift key will override this feature to allow different units for each value.
Scrubby Sliders — Positioning the cursor over the text or icon next to a numeric entry field in the Options bar (and in most panels and dialog boxes) displays the “Scrubby Sliders” icon (a hand with small arrows pointing to the left and right). When the Scrubby Slider icon is visible, click -dragging left/right decreases/increases the values. Option -drag (Mac) | Alt – drag (Win) increases/decreases the values more slowly while Shift -dragging decreases/increases the values more quickly.
Cycle Through Open Documents — You can use either of these shortcuts to cycle through open documents:
Command + ~ (tilda) (Mac) | Control + ~ (tilda) (Win)
Control + Tab (this is the same shortcut for both platforms). Adding the Shift key will reverse direction.
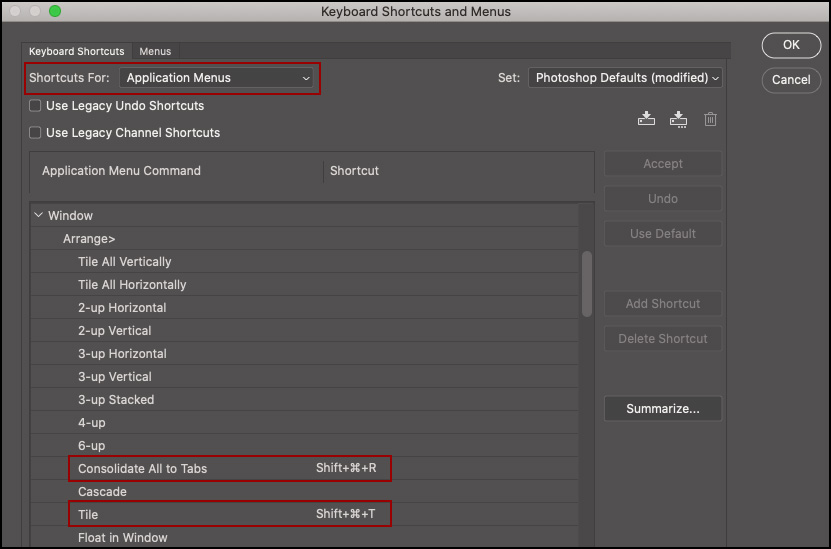
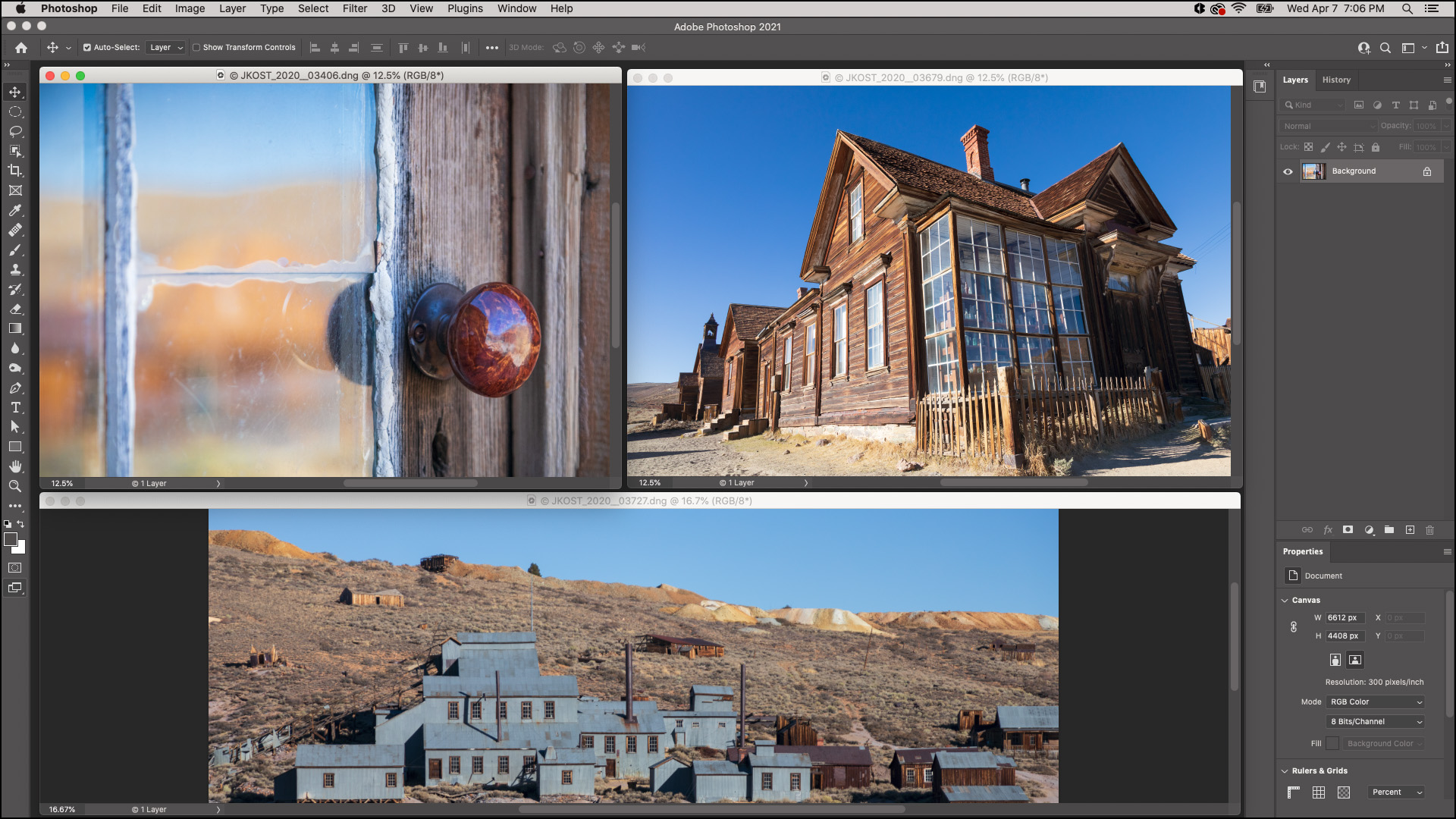
Toggle Between Tile and Consolidate to Tabs — To eliminate wasting valuable time looking through menus or trying to find icons to quickly toggle between viewing one open document and viewing all open documents tiled in the workspace, assign custom keyboard shortcuts to the menu commands. Choose Edit > Keyboard Shortcuts and choose Shortcuts For: Application Menus. Under Window, scroll down to Consolidate All to Tabs and Tile to add shortcuts that make sense to you (I used Shift + Command + T for Tile, and Shift + Command + R for Consolidate All to Tabs – or, in my mind, “Return to primary image”).

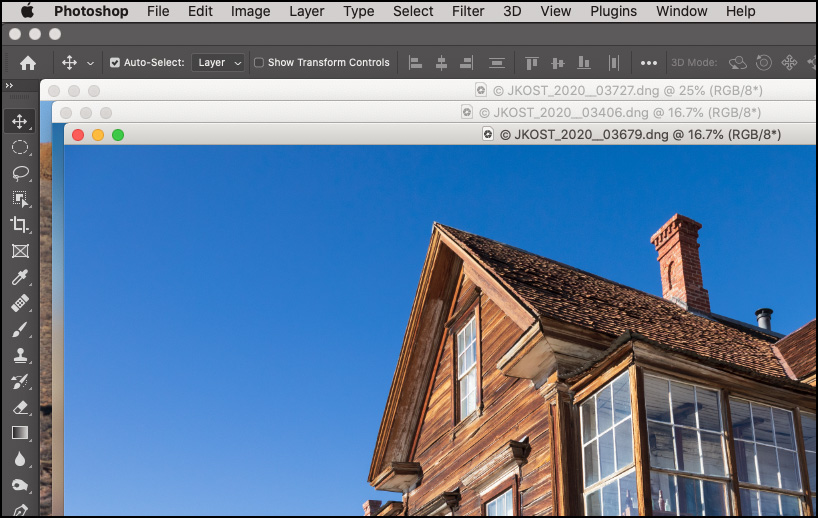
Floating and Cascading Documents — While I prefer opening files in Tabs, Photoshop also has an option to “float” open documents, enabling the repositioning and resizing of multiple open documents. To float an individual document, choose Window > Arrange > Float in Windows or, when working with multiple documents, choose Window > Arrange > Float All in Windows. Or, to float a document manually, simply drag a document’s tab away from the edge of the document preview window and release the cursor.

There is one potential drawback to viewing images in this manner; depending on the size (and zoom level) of the currently active (selected) document, it might obscure other open documents making them more difficult to find (although you can always choose the Window menu and select any open document from the bottom of the menu). Here are four additional Tips for working with “floating” documents:
• When zooming in and out of floating documents, it might be helpful to use Preference > Tools > Zoom Resizes Windows to enable/disable the resizing of the document window when zooming.
• If you like to work with floating documents but don’t want to be able to dock two floating windows together, select Preference > Workspace > Enable Floating Document Window Docking to enable/disable the behavior.
• Selecting Window > Arrange > Cascade will tidy up the floated documents by cascading them from the upper left of the image preview area.

• To disable all documents from opening in tabs, choose Preferences > Workspace and uncheck Open Documents as Tabs.
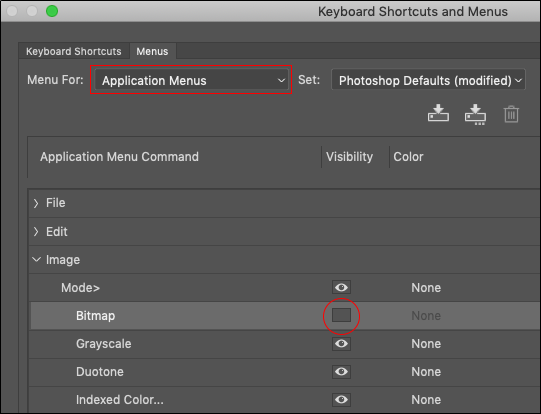
Hiding Menu Items — If you’re ever feeling
overwhelmed at the number of menu items that Photoshop displays, you can
hide the ones that you aren’t using. Select Edit > Menus, navigate
to any of the menus that you want to hide, and click the eye icon to
toggle its visibility.
When you choose to hide menu items, a command to “Show All Items” will be added to the bottom of the Menu. To temporarily see hidden menu items, select “Show All Menu Items” or Command -click (Mac) | Control -click (Win) on the menu.
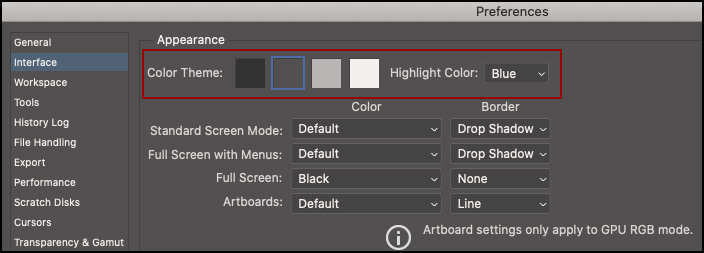
Customizing the Brightness of the Interface — There are four “Color Themes” or levels of brightness that you can choose to display Photoshop’s interface. By default, the second-to-most dark theme is selected. You can change the theme by clicking on the color swatches in Preferences > Interface > Appearance. To make it easier to see what layer/channel/path is selected in a panel, try changing the Highlight Color to Blue.

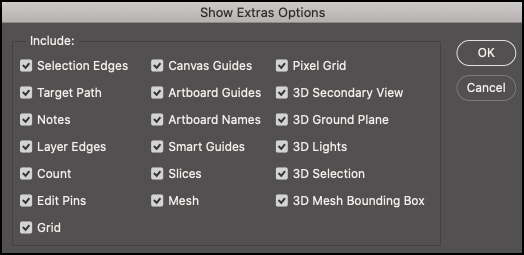
Customizing the View Options — Command + H (Mac) | Control + H (Win), toggles the visibility of several features including Selection Edges, Target Path, Smart Guides, Pixel Grid, and more. To control what features are toggled on/off when using the shortcut, choose View > Show > Show Extra Options and enable/disable exactly what you want to hide and show.

Note: The first time you use this shortcut (Command + H) on the Mac OS, Photoshop will display a dialog asking “Would you like to use Command + H to hide Photoshop (Mac standard), or to hide/show selections, guides, etc. (Photoshop traditional)?” Click “Hide Extras” unless you want to “Hide Photoshop” every time you use the shortcut. If you do choose to “Hide Photoshop”, you can change this behavior later by choosing Edit >Keyboard Shortcuts. Set Shortcuts For: Application Menus and toggle the disclosure triangle for the View menu. Scroll down to Extras, change the Shortcut back to Command + H and click Accept and then OK.

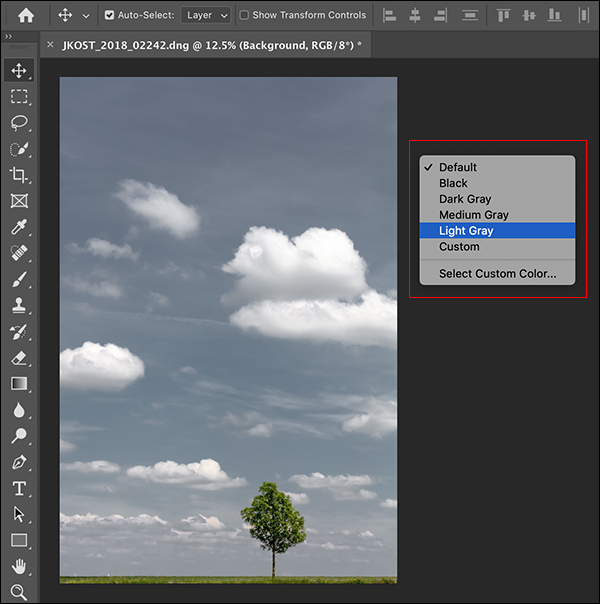
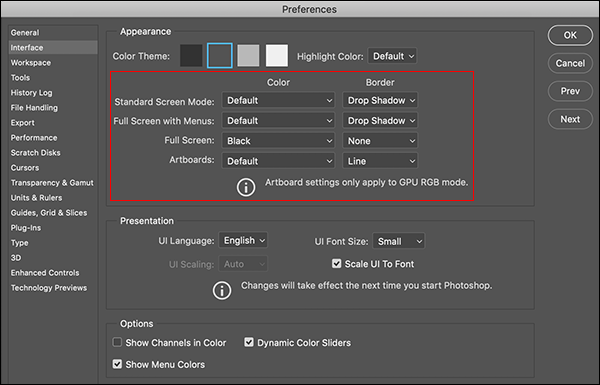
Screen Modes and Custom Background Color — Tapping the F key cycles through Photoshop’s three screen modes: Standard Screen Mode, Full Screen with Menu Bar, and Full Screen Mode. Note: When in Full Screen Mode, the panels and tools are automatically hidden and the image is surrounded by a solid black background, but you can tap the Tab key to toggle the visibility of the Tools/Panels. To change the background color in any of the screen modes do one of the following:
• Right -click (or Control -click Mac) in the preview area surrounding your image and choose a color option from the context sensitive menu.
• Select Preferences > Interface and, under Appearance, customize the Color menus. Note; the Border can also be customized (Drop Shadow/None/Line).
• Use the (nostalgic) legacy method: select the desired color as the foreground color swatch and Shift-click in the area surrounding your image with the Paint Bucket tool.
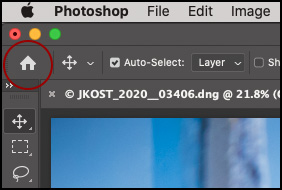
Toggle the Visibility of the Home Screen — Click the Home icon in the Options bar in Photoshop at any time to access the Home screen (to create new or open recent files, discover Learn content and access Lightroom Photos).

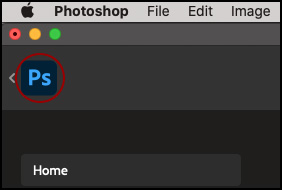
Click the PS icon on the Home screen (or tap the Escape key) to return to Photoshop.

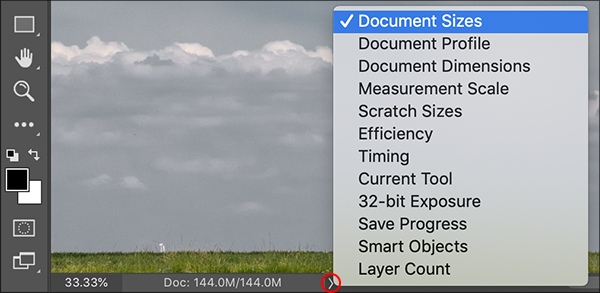
Quick Access to Document Information — By default,
Photoshop displays the Document Size at the bottom of the document
window in the Status Bar. Click the arrow (chevron) to the right of the
Status bar to choose from additional options to display (such as
Document Profile, Document Dimensions etc.).
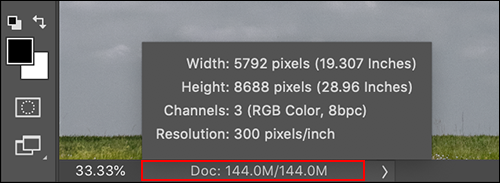
Quick Access to Width, Height, Channels, and Resolution — Click
and hold in the information area at the bottom of the document window
to display the Document’s Width, Height, Channels, and Resolution
(except while a Save is in progress).
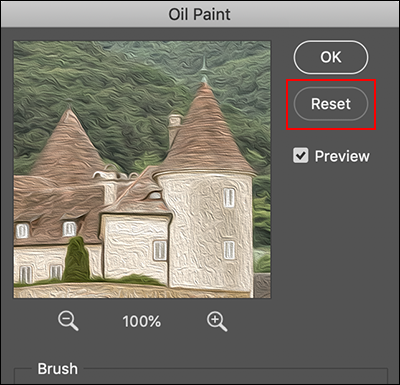
Resetting Dialog Boxes — Pressing Option (Mac) | Alt
(Win) while in a dialog box will toggle the Cancel button to Reset for a
quick way to reset all of the values.
In dialogs that have a Done button (Save for Web, for example), holding Option (Mac) | Alt (Win) will change the Done button to Remember (click Remember to save the current setting as your default).
Context Sensitive Menus — Another way to increase your productivity is to right -click (or Control -click on Mac) in the image area (or in a panel etc.) to access the “context sensitive” menus in Photoshop. The context sensitive menus change depending on the tool selected and the area clicked on. For example, when the Move tool is selected, the context sensitive menus list the layers under the area in the image that was clicked upon. When the Brush tool is selected, the context sensitive menus display brush attributes such as diameter, hardness and brush tip.
The Application Frame (Mac only) — By default, the Application Frame in Photoshop is enabled on Mac. It can be toggled off by selecting Window > Application Frame. I prefer to leave it enabled for three reasons:
• First, with it enabled, Photoshop hides other applications that you have open making your work area less cluttered. Because you will not be able to see other open applications, use the shortcut Command + Tab to quickly switch between applications.
• Second, if you want Photoshop to be displayed on a smaller portion of the screen (in order to view Photoshop and another application simultaneously for example), position your cursor along the edge of the application (the cursor will change to a double headed arrow), and drag. The application (including any docked panels), conveniently resize as a single unit.
• Third, you can easily move Photoshop to a second monitor by dragging the Application Bar (at the top of the application) to the desired monitor.

Increasing Photoshop’s Font Size — To change the font size for Photoshop’s interface, choose Preference > Interface. Under Presentation, set the UI Font Size and enable the Scale UI To Font option. The illustrations below show the relative difference between setting the UI Font size to Small and Large.
To increase the size of the Panel Tabs (useful when working on touch screen devices) or enable a Condensed Options bar (for smaller monitors), select Preferences > Workspace and enable Large Tabs/Enable Narrow Options Bar as needed.
Default Workspace Panel Arrangement — The default configuration of panels shown in the “Essentials” Workspace display differently depending on your monitor resolution (which may be important if you work in teaching environment as not all of your students maybe be looking at the same interface). For example, on higher resolution monitors, the Libraries panel may appear in its own separate column while on lower resolution monitors, it maybe be nested with the Adjustments and Styles panel and collapsed to iconic view.
Tuesday 25 October 2022
FlexiSign Pro 8.1 Free Download
Review of FlexiSign Pro 8. 1
FlexiSign Pro 8.1 is a powerful graphics software for Windows. It is a powerful vector design application for beginners and professional users. You can easily design your vector graphics for your clients and for personal use. Most industries use Flexi Pro Vector software for more productivity.
With this application, you can immediately create automatic variable information serialization. It provides professional tools that can be used for creating interactive text editing screens. FlexiSign Pro allows you to create quite professional logos along with efficient web designing by using vector graphics schema.
FlexiSign Pro 8.1 is a really handy application that may be utilized for creating logos as well as vector images. A wide range of vinyl colors combination is there to improve the graphics.
You can also FREE Download FlexiSign Pro 10.5 Full Version for Windows PC.
New Features of FlexiSign Pro 8.1
- It allows you to edit as well as modify the vector.
- A powerful vector design software.
- A simple handy and impressive application that may be used for creating a logo, vector graphics, and various other products.
- Design logos and vector images for websites.
- Intuitive and a straightforward user interface.
- Better text serialization and color tracing features.
- Powerful application for creating web content.
- A professional environment has other powerful tools.
Technical Software Details of FlexiSign Pro 8.1 Full Version
- Software Full Name: FlexiSign Pro 8.1
- Setup File Name: LatestAdobe.com_FlexiSign Pro 8.1_Full_Setup.rar
- File Password: 123
- Full Setup Size: 348 MB
- Setup Type: Offline Installer / Full Standalone Setup
- Compatibility: 32-Bit/64 Bit (x64)
- Software Type: Trial Version (30 Days for Use)
| Developers: FlexiSign Pro Inc. | Languages: English |
| Warning! Downloading copyright material is illegal, and all the files here are only for educational users. If you want to use this file free for Life-Time. Then please buy a genuine version from an official website. We don’t own and resell this product, we got this from a free source, a trial version. We respect to all developers and creators who made it with difficulty. So please buy for use a long time with virus-free. |
FlexiSign Pro 8.1 System Requirements
Before starting Download Free, make sure your PC meets the minimum SYSTEM REQUIREMENTS below.
- Operating System: Windows 11, Windows 10, Windows 8.1, Windows 7
- Processor: Intel Pentium 4 or AMD Athlon 64 processor
- Required Memory (RAM): 4 GB (8 GB RAM recommended)
- Hard Disk Space: 2 GB of free space required
- Display: 1024 x 768 display (1920 X 1080 recommended), HiDPI display support
Adobe Illustrator CC 2020 Free Download for Windows – FreeSoftwareFiles
FlexiSign Pro 8.1 Free Download
Click on the below button to start FlexiSign Pro 8 Free Download. This is a complete offline installer and standalone setup of FlexiSign Pro Free Download for Windows 11. This would be working perfectly fine with a compatible version of Windows.
Please Note: If this link is not working, or is broken then please contact us here
Check out all adobe software for Lifetime use! Click here
Tuesday 18 October 2022

Adobe Photoshop 2022 Highly Compressed Free Download
If you are searching for Adobe Photoshop 2022 Highly Compressed for free to download, you have come to the right place.
Hey folks, how are you all? I hope you are doing well and staying at home in this pandemic situation. So, in this situation, we need to make the best out of it.
We can achieve this by learning various things and being professional in that. So, today I have come up with the brand new and latest version of Adobe Photoshop 2022 Highly Compressed for free.
Update: CompressedFiles recently got a new YouTube Gaming Channel. Please Consider Subscribing to get the latest updates regarding installation, gameplay, and many more.
Adobe Photoshop is used in graphics design in various fields. Adobe, best known for its Photoshop has recently launched the latest version with lots of interesting features. We will see later the features in this post.
The size of the Adobe Photoshop 2022 Highly Compressed has been made in 1 part. So, you do not need to worry about downloading the whole file.
Table of Contents
Basic Details of Adobe Photoshop 2022 Highly Compressed
Adobe Photoshop is a raster graphics editor developed and published by Adobe Inc. for Windows and macOS. It was originally created in 1988 by Thomas and John Knoll. Since then, the software has become the industry standard not only in raster graphics editing but in digital art as a whole.
You may like these:
- Android Studio 4.1 (Latest) Version Download Highly Compressed
- Adobe Premiere Pro CC 2019 Highly Compressed
- MS Office 2019 Highly Compressed
- Adobe Illustrator CC 2019 Highly Compressed
- OBS Studio
- Adobe Photoshop CC 2019
The software’s name has thus become a generic trademark, leading to its usage as a verb (e.g. “to photoshop an image”, “photoshopping”, and “photoshop contest”) although Adobe discourages such use. Photoshop can edit and compose raster images in multiple layers and supports masks, alpha compositing, and several color models including RGB, CMYK, CIELAB, spot color, and duotone.
New Features of Adobe Photoshop 2022 Highly Compressed
- All Objects Musking in a Layer
- Object Finder
- Automatic Selection Feature
- Launch New Plugins
- Harmonizer Filter
- Colour Transfer Filter
- Landscape Mixer Filter
- Improve Commenting and Sharing Tool
- Developed interoperability with illustrator
- Improved Colorize Function
Details in list format:
- Original author(s): Thomas Knoll, John Knoll
- Developer: Adobe Inc (Click here to read more about Adobe Inc)
- Initial release: Feb 19, 1990
- Latest release: CC 2022 ver: 22.3
- OS: Windows 10, Windows 11
- Platform: x86-64
- Available in: 26 languages( Click here to check the list of supported languages.
System Requirements | Adobe Photoshop 2022 Highly Compressed
You need to meet the requirements to run the app on your PC. Here are the system requirements you must fulfill to play the games in this Adobe Photoshop 2022 Highly Compressed.
- Intel® Core 2 or AMD Athlon® 64 processor; 2 GHz or faster processor
- Microsoft Windows 7 with Service Pack 1, Windows 8.1, or Windows 10
- 2 GB or more of RAM (8 GB recommended)
- 2.6 GB or more of available hard-disk space for 32-bit installation; 3.1 GB or more of available hard-disk space for 64-bit installation; additional free space required during installation (cannot install on a volume that uses a case-sensitive file system)
- 1024 x 768 display (1280×800 recommended) with 16-bit color and 512 MB or more of dedicated VRAM; 2 GB is recommended* OpenGL 2.0-capable system
Compression Details
1. Original Size: 5 GB 2. Compressed Size: 3 GB 3. Number of Parts: 1 4. File Type: Highly Compressed RAR Files
You may like these:
- Adobe Photoshop 2021 Highly Compressed
- 15+ Best Highly Compressed PC Games of All Time
- PUBG PC Lite Highly Compressed
- Far Cry 3 Highly Compressed
- GTA San Andreas Highly Compressed PC Game
Installation Instructions
- Download the RAR file from the Download Section
- Extract the file with WINRAR
- Open the folder where you can find the Downloaded software
- You don’t need to install the software
- Double click on the Adobe Photoshop 2022 application to run
- Enjoy
Download Section
I have given you the software in three parts. Feel free to download it.
password: www.downloadha.com
Final Words on Adobe Photoshop 2022 Highly Compressed
Adobe PS 2022 is a great software for graphic designers and with lots of the latest features, it is really a powerful tool. Feel free to download the software.
Here I have provided the full version for free. But I recommend you to buy the original product from the official site. Stay safe and stay at home. Thank you.
EZ CD Audio Converter 10.2.1.1 + Portable [Latest]

EZ CD Audio Converter 10 is available as a free download from our software library. This is ALL-IN-ONE software that copies Audio CDs, converts audio files from one format to another, edits metadata of audio files and can burn Audio CD, MP3 CD & DVD, and Data CD & DVD. EZ CD Audio Converter supports all popular audio file formats such as 3G2, 3GP, MP1, MP2, MP3, Windows Media Audio (WMA), Ogg Vorbis (OGG), MP4, M4A (AAC and Apple Lossless), AAC, aacPlus (HE-AAC, AAC+, HE-AAC+PS, eAAC+), FLAC, Musepack (MPC), WavPack (WV), WAV, AIFF, Monkey’s Audio (APE), CUE and M3U. Also, the Nero Digital (Nero AAC) is supported if you have the Nero Burning ROM installed on your computer.
State-of-the-art audio encoding technology – EZ CD Audio Converter includes the most advanced audio codec available, the aacPlus from the Coding Technologies. Additionally, EZ CD Audio Converter also supports command line (.exe) encoders.
EZ CD Audio Converter actually contains three separate programs:
- Audio CD Ripper – Copies audio CDs to selected audio format.
- Audio File Format Converter – Converts audio files from one format to another.
- CD/DVD Creator – Burns Audio CD, MP3 CD/DVD, Data CD/DVD, and DVD Video.
Features of EZ CD Audio Converter 10 Full Download
• Audio CD Ripper – Copies audio CDs to selected audio format.
– Accurate, secure, high-performance CD ripping
– Bypasses ‘copy-protections’
– Reads bad condition CDs, reports possible errors
– Get disc information / metadata from Internet
– Edit or automatically fill metadata with Cover Art support
– Supports CD-Text
– Volume level control, Normalization, Fade In/Out, ….
• Audio Converter – Converts audio files from one format to another.
– Edit metadata of existing audio files
– Edit or automatically fill metadata with Cover Art support
– Volume level control, Normalization, Fade In/Out, ….
• CD/DVD Creator – Burns Audio CD, MP3 CD/DVD, Data CD/DVD, and DVD Video.
– Burns Audio CDs compatible with all home/car CD-players
– Supports CD-Text
– Supports Unicode and long filenames
– Supports UDF, ISO/Joliet and DVD Video filesystems
Developer: Poikosoft
License: Shareware
Language: Multilingual
OS: Windows 7/8/10/11.
Download EZ CD Audio Converter Portable for PC
EZ CD Audio Converter 10.1.1.1 | 32 bit | File Size: 41 MB
UsersDrive | Uploadrar | Direct
EZ CD Audio Converter 10.2.1.1 | 64 bit | File Size: 49 MB
UsersDrive | Uploadrar | Direct
Portable EZ CD Audio Converter 10.2.1.1 | 64 bit | File Size: 69 MB
UsersDrive | Uploadrar | Direct
Password 123